全新视界 探索无限
全新视界 探索无限
全面升级,全新体验!横屏版本重磅上线,性能优化畅享丝滑冒险,还有多重更新福利等你领取!方块乐园亮眼升级,探索兼具实用与趣味的冒险起始地!天体碰撞,跨越银河的比赛拉开序幕,跟随史莱姆迷航加入这场巅峰对决!强大冷酷的黑洞之心发出邀请,探究引力之谜,与他一起称霸群星!远方星球惊现传说武器,以电子霓虹之力划破星界黑暗!而在银河之上,星座降临,化身星座守护,点亮属于你的星空!现在开启冒险,一同探索天外新视界!
上一期发发菌给大家
介绍了MC Studio中的各类界面控件
是时候实操一下了

想学会自制滚动弹幕吗?
想学习“血条出现术”吗?
那就赶紧跟发发菌一起
来感受界面控件的真正用途叭~

在界面编辑器里制作界面控件,仅仅是界面设计的第一步,开发者们还需要学会如何弹出界面,如何绑定界面空间和脚本。
关于界面设计需要用到的软件工具,可以戳这里回顾详细介绍~

接下来发发菌将通过详细案例,带大家走一遍“流程”~

绘制基础界面
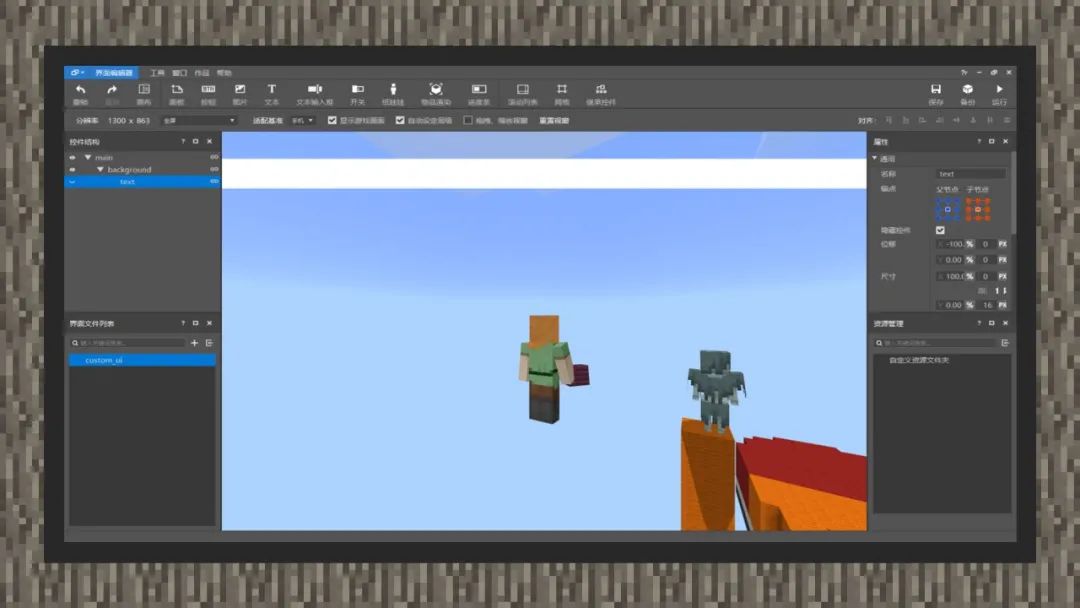
(1)在MC Studio中进入工程后,通过左上角的编辑器选项选择界面编辑器。
(2)界面设计的内容最后会被放入一个json文件,它位于资源包的ui文件夹内。因此我们在左下角的【界面文件列表】右侧,点击“+”号新建一个界面文件,命名为custom_ui。

(3)界面文件新建后,会自动在左上角的控件结构中,新增一个名为main的主画布,这个名字可以任意更改,在后续使用MOD SDK声明界面的画布入口时,填对即可。

为了统一辨识度,下面的内容中,发发菌会对每个控件进行严格的命名,并以节点代称,方便大家阅读(✿◕‿◕✿)

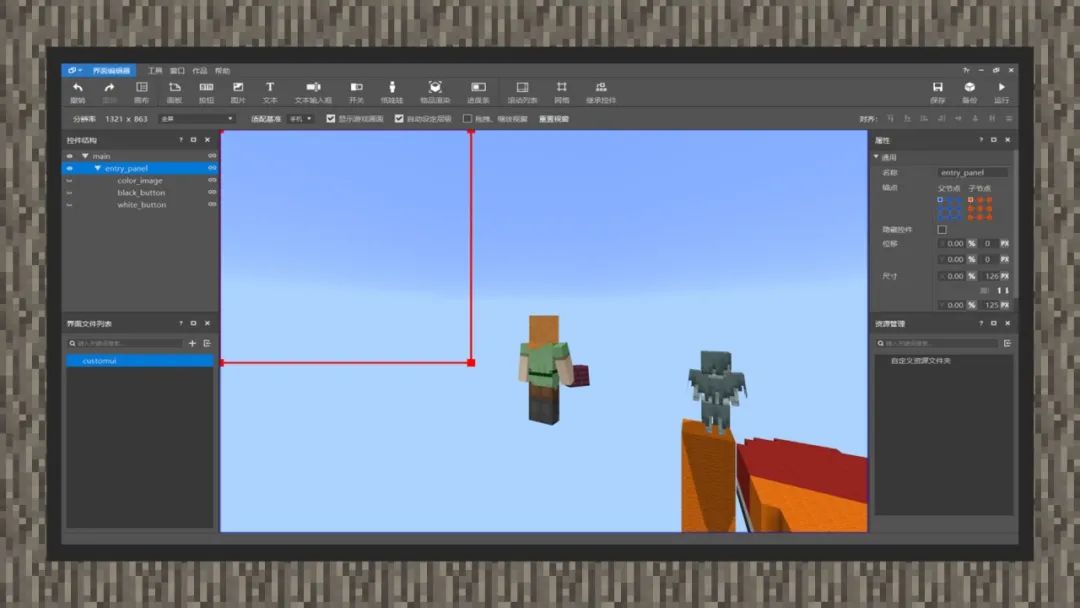
(4)在main节点下,新建一个面板控件,并将它的名称改为entry_panel,即入口面板。
(5)将entry_panel节点设置为125px长,125px宽,点击属性中的锚点,将锚点设置为左上角。它会自动对齐左上角,无需通过拖拽的方式来对齐。
(6)在入口面板节点下,挂载一个图片控件,将其命名为color_image。

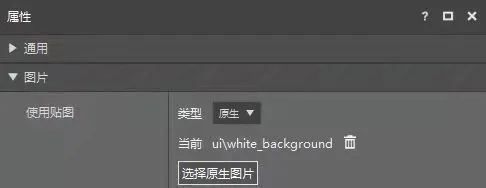
在右侧属性栏中,将【使用贴图】设置为“原生”。轻击原生按钮入口,会跳出一个电脑的资源管理器,它会自动定位到原版资源文件夹下的textures文件夹;我们选择ui文件夹,并选择white_background.png贴图。
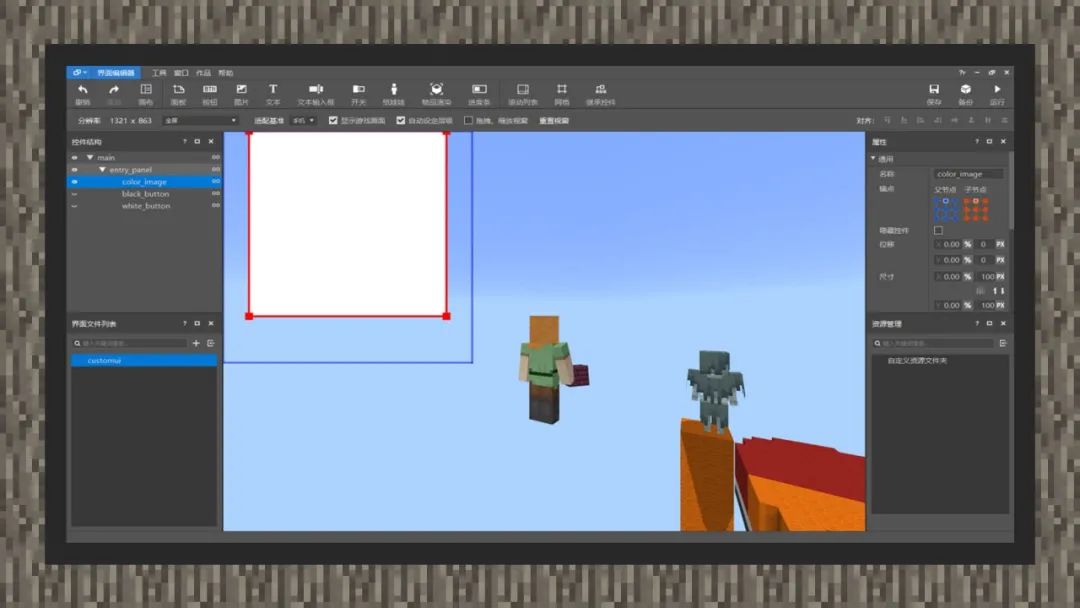
(7)在color_image节点的右侧属性栏中,找到【图片适配】选项,将九宫格类型选择“原版九宫”。

在上、下、左、右四个栏的任意一栏将0像素点写为1像素点。这样贴图资源将会与节点大小匹配,平铺整个控件。
(8)将图片节点拉为100px长,100px宽;锚点的父节点和子节点都选择向中间上部对齐。

(9)在entry_panel节点下,新建一个名为black_button的按钮,将大小设置为50px长,20px宽。
此时按钮内文字会超过按钮的大小,显示不全;在black_button节点的属性栏下,将文字字号设置为8号,并将文字设置为:按我变黑。

(10)在控件结构面板下,右键black_button节点,复制一次;紧接着选择entry_panel节点,粘贴上去。
将新的按钮控件名称改为white_button,并设置文字为:按我变白。
(11)将black_button、white_button节点锚点对齐中间下部,两个按钮平行分开。
在后面使用MOD SDK创建界面时,我们将会学习如何绑定按钮,通过代码让白色贴图在黑色和白色之间来回变化( ̄▽ ̄*)

游戏内弹出界面
(1)切换回关卡编辑器,在资源管理器面板下,选择“行为包”;右键打开行为包所在的文件夹,在文件夹内新建一个脚本文件夹工程。
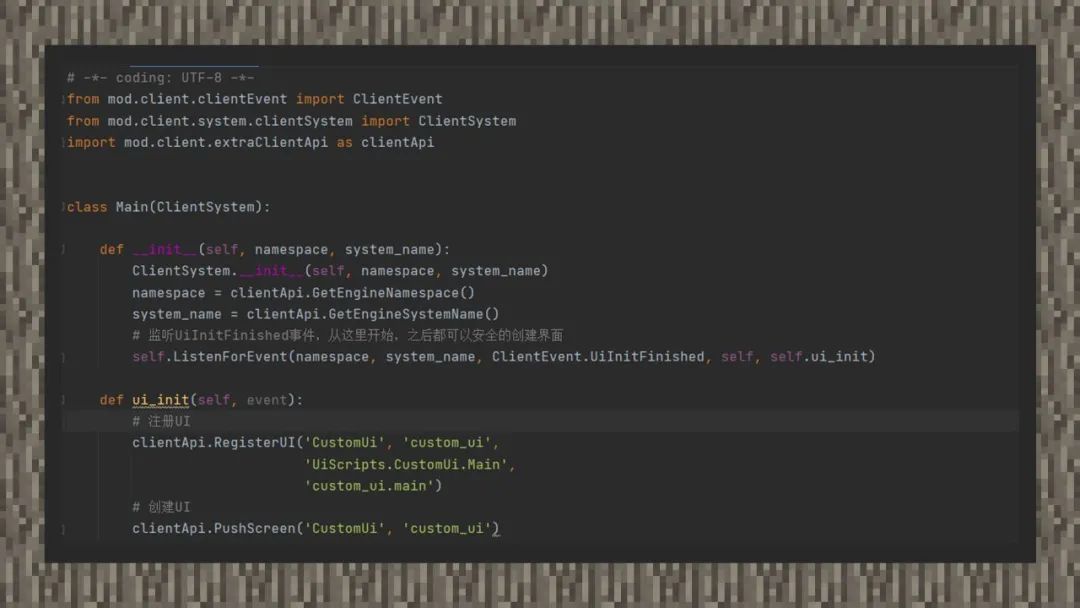
(2)由于界面运行在客户端,并且界面功能仅需调用客户端接口,因此这里我们只注册一个客户端系统。
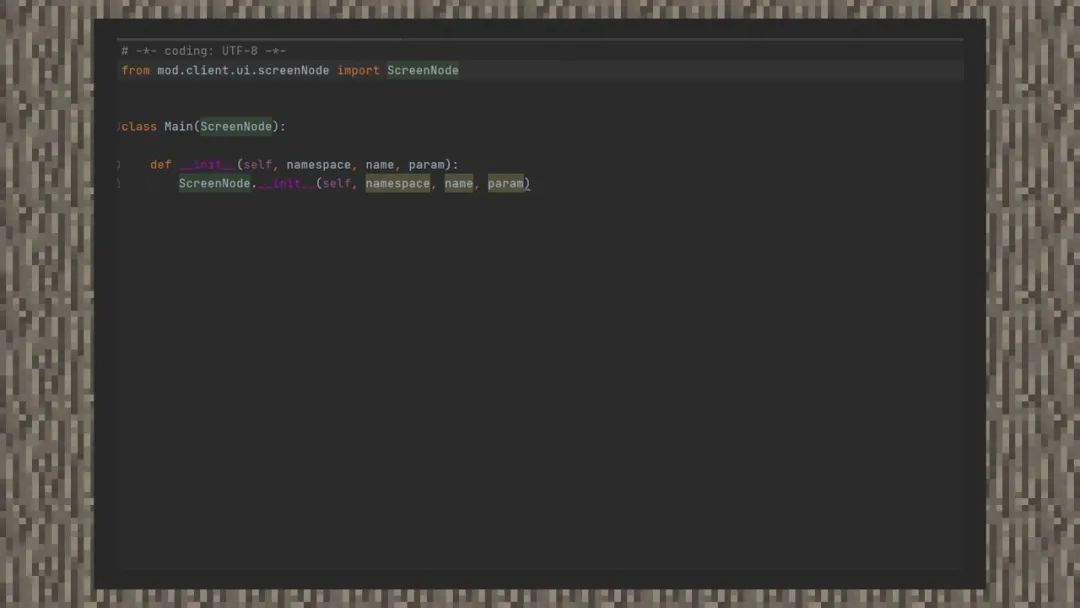
(3)新建一个CustomUi.py文件,导入ScreenNode类;新增一个Main类,并继承ScreenNode。
(4)监听UiInitFinished事件,在回调函数内使用注册UI接口,界面必须注册才能创建。

其中有四个参数,分别对应:
① 命名空间;
② 界面名称;
③界面节点路径,与注册系统类似,即“脚本文件夹.CustomUi.Main”;
④ ui的json文件入口,即“custom_ui.main”。
(5)使用客户端的PushScreen接口,第一个参数即界面的命名控件,第二个参数即界面名称,分别对应注册界面的前两个参数。进入游戏后,可以查看效果。

绑定控件和脚本
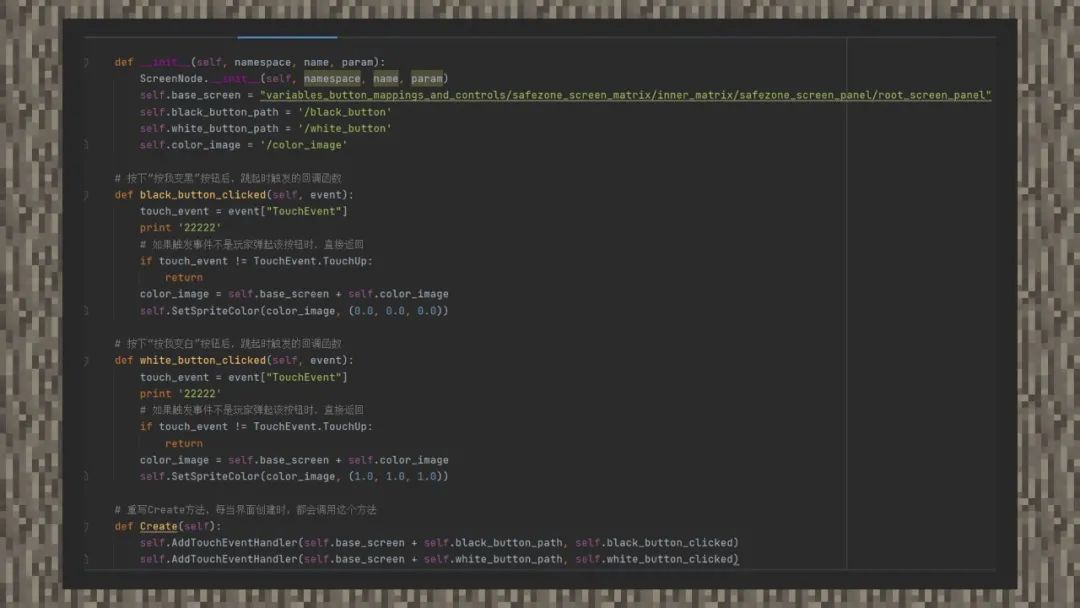
(1)在__init__下新建四个实例变量,分别对应:
① 继承基础画布后出现的主节点路径
② 主节点路径下的color_image路径
③ 主节点路径下的black_button路径
④ 主节点路径下的white_button路径

(2)重写Main类的Create方法,使用AddTouchEventHandler接口添加两个按钮的回调;第一个参数是路径,第二个是回调函数名。
(3)在回调函数内,将color_image图片设置为黑色或白色:
|
白色 |
rgb值为(255,255,255),除以255后为(0.0,0.0,0.0) |
|
黑色 |
rgb值为(0,0,0),除以255后为(1.0,1.0,1.0) |
整体流程熟悉了
接下来就跟着发发菌
做点有趣的小练习叭(^∀^●)ノシ

界面设计部分
(1)在主节点下新建一个图片控件,命名为background,将图片【贴图】类型改为“原生”,指向textures/ui/white_background.png。
(2)打开“原版九宫”,在“上”位置填入1px,使贴图可以被自由拉伸到与控件大小相符合。
紧接着,将图片长度大小从固定大小改为百分比大小,设置为100%,将宽度大小设置为固定大小16px。
(3)将background节点的锚点设置为居中靠上,向下偏移15px。

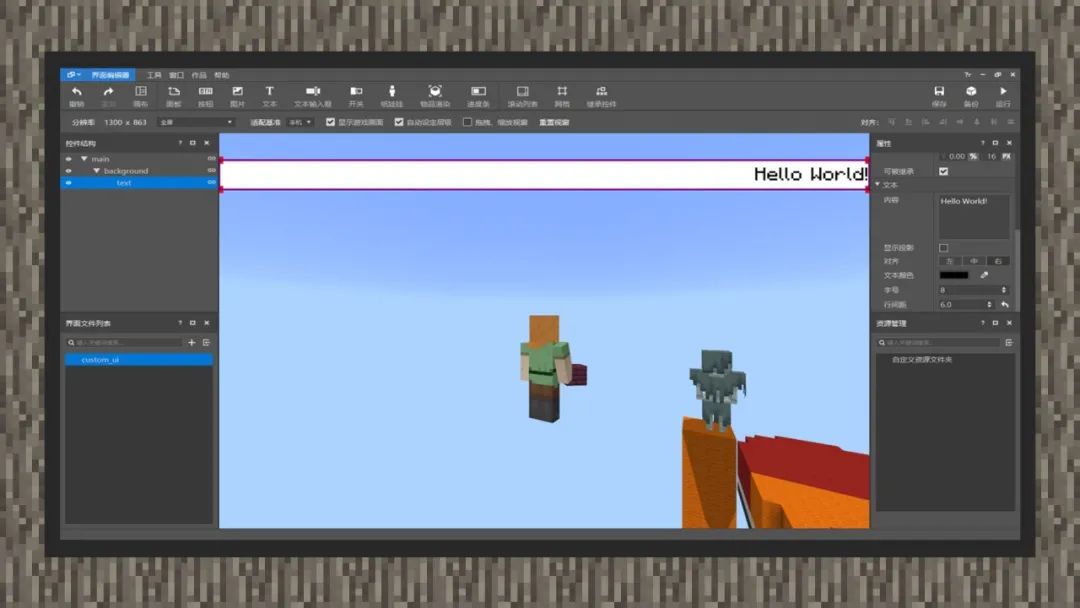
(4)在background节点下,新建一个文本控件,命名为text。锚点设置为居中,长度大小同样设置为100%的百分比大小,宽度大小设置为固定大小16px。
将字颜色设置为黑色,字号设置为8,添加6的行间距让字靠中对齐,并将字的对齐方式设置为向右对齐。

(5)将text节点偏移量设置为向左偏移100%的百分比大小,即-100%。这样字就会超出屏幕显示区域,同时顶在屏幕的左边。
(6)打开界面源文件,对background控件进行自定义,向里面加入alpha键对,值为透明度的值,这里设置为0.9。
|
1.0 |
不透明 |
|
0.0 |
全透明 |
同时添加color键对,可以对图片进行颜色叠加,这里设置为"color": [0.3647, 0.3647, 0.3647](即灰色的RGB值(92,92,92)除以255得出的结果)。
这样的操作可以让白色背景变成灰色,并带有透明度,颜值会变得更高✪ ω ✪

脚本代码部分
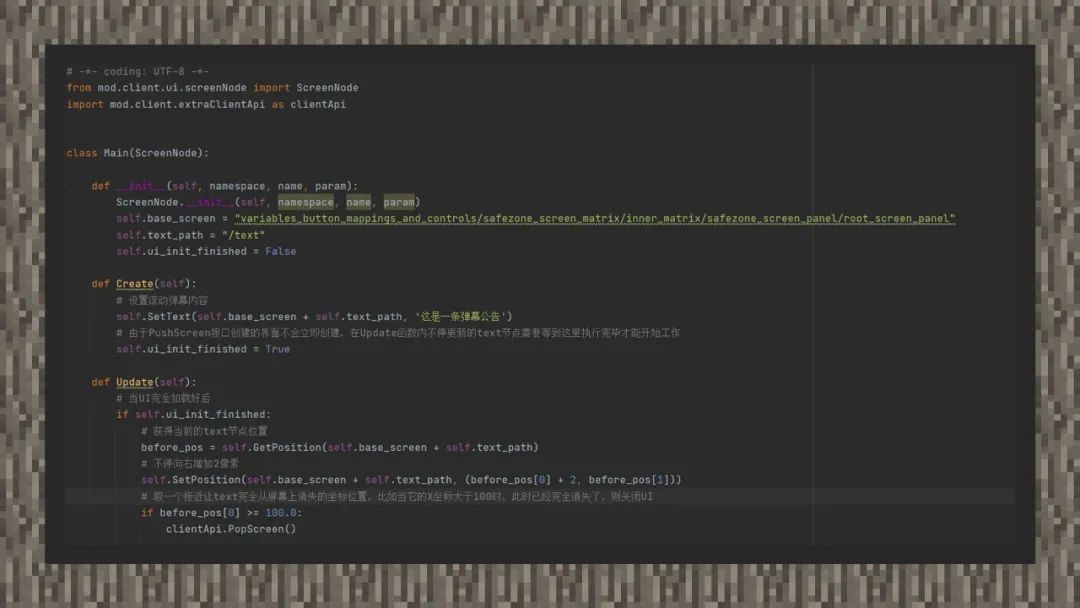
重写界面类的Create方法和Update方法。

(1)当界面每一游戏刻更新时,都会调用Update方法,我们在里面更新text节点的位置,让它从左边往右边移动。
(2)而Create方法会在界面创建后调用,在这里我们对文本内容进行设置。
这样我们就可以获得一个滚动弹幕啦~


界面设计部分
(1) 在主节点下新建一个进度条控件,取名为health_bar;锚点设置为置中,并将长度设置为80像素,宽度设置为10像素。

(2)在主节点下新建一个文本控件,取名为health_text。锚点设置为置中,并将长度宽度设置为与health_bar相当;同时字号设置为8号,行间距设置为3。
脚本代码部分
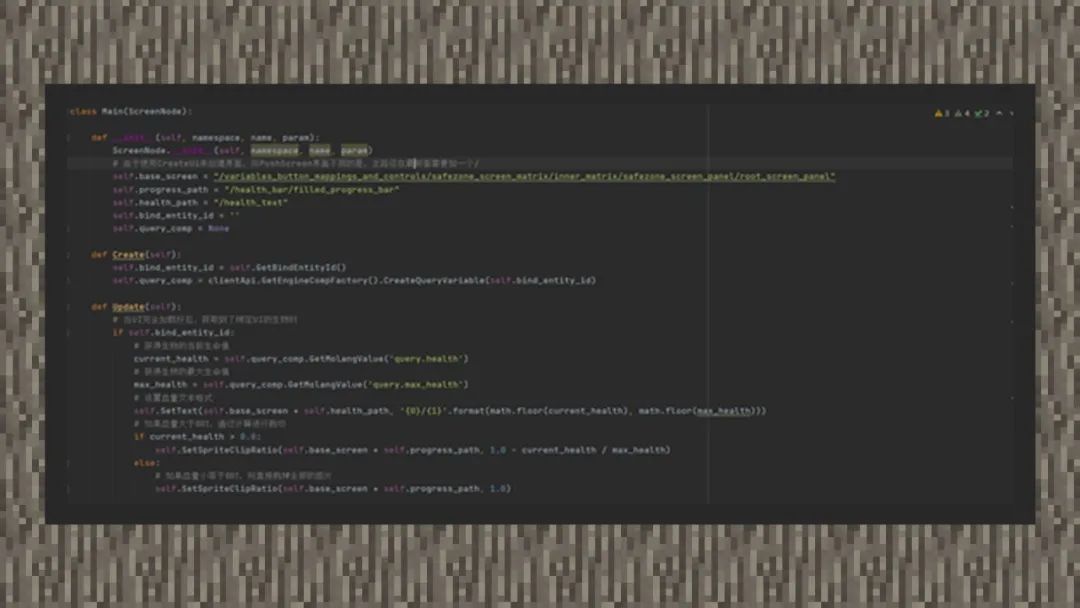
重写界面类的Create方法和Update方法。

当界面每一游戏刻更新时,都会调用Update方法,在这里我们可以使用一个小技巧:

通过query函数表我们可知,query.health会返回生物的生命值,而query.max_health会返回生物的最大生命值。
往常处理时,获取生物的血量需要通过服务端获取,而使用GetMolangValue接口可以在客户端获取生物的血量信息,我们在这里更新血量的数值和进度条的裁切程度。


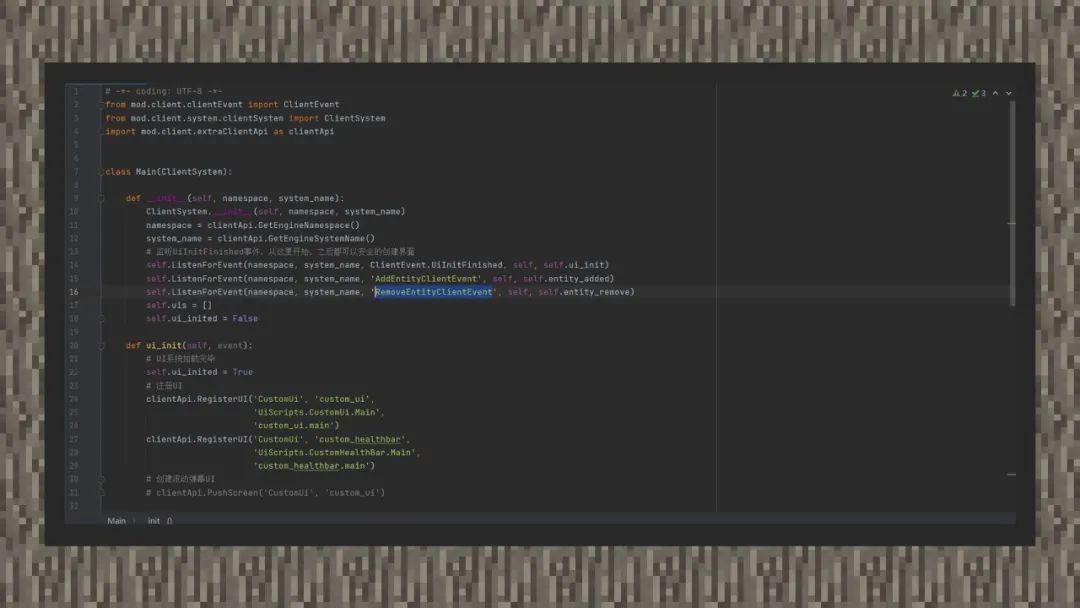
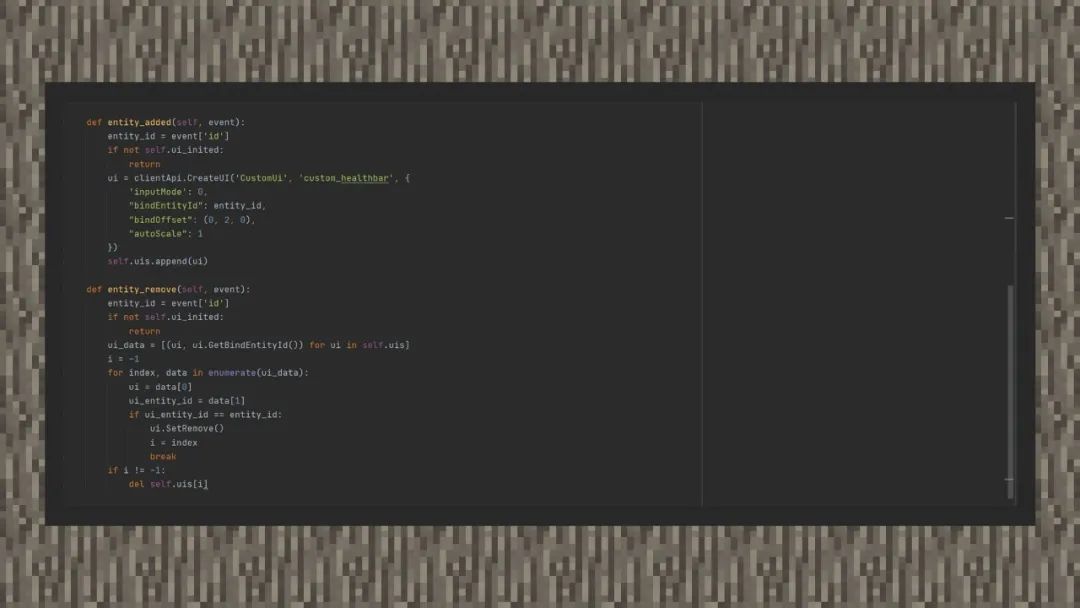
而在客户端系统上,我们通过在UiInitFinish事件添加一个实例变量,以此来确保从这之后,才能在AddEntityClientEvent事件里为其他实体生物绑定界面;在RemoveEntityClientEvent里移除界面。
经过发发菌的讲解
大家是否已经
掌握了界面控件的使用“魔法”呢?
熟能生巧
记得多操作几遍哟~


网易大神是网易游戏旗下的精英玩家社区。这里汇聚了广大精英玩家、游戏圈红人、行业大咖,集合了网易独家的官方资讯和福利趣闻,旨在为玩家打造一个丰富的游戏兴趣社交圈。玩家可以在网易大神与游戏中的好友实时聊天、多元互动;以游戏会友,结交更多游戏同好,和大神一起发现更多游戏乐趣。
官方网站:https://ds.163.com
官方微信:wyds_163