这篇教程会详细介绍如何创建自己的第一个UI界面(包含文本框和按钮)以及按钮相关的逻辑绑定。将按照以下步骤来进行介绍:
1.如何根据自己的需要来写UI界面json内容(包含一个文本框和一个按钮)
2.如何根据json中的内容进行按钮逻辑python的相关绑定
3.简单介绍使用UIAPI中的SetText来设置我们的文本框内容
一、创建Json界面
假设大家已经看过了上一篇《从零开始创建MOD》,已经会自己搭建一个新的MOD,如果有不清楚的可以参考我们提供的Demo《TestUIMod》,如下图所示:
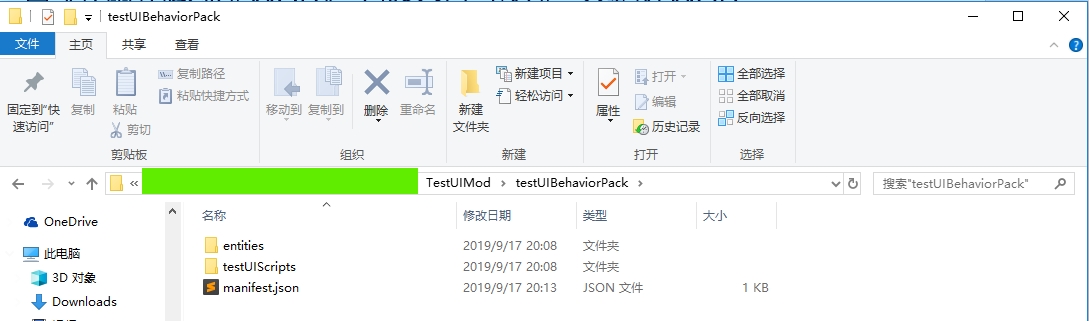
BehaviorPack中有了下面的文件夹和文件,并且填好了manifest.json,如下图所示:
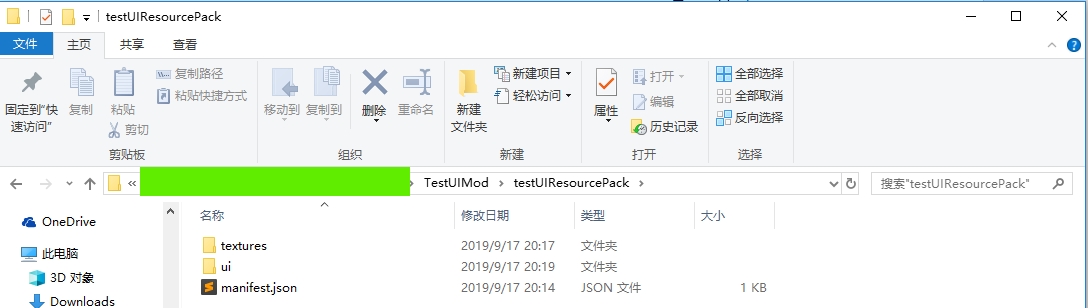
ResourcePack中已经有了下面的目录结构和内容,填写好了manifest.json的内容,如下图所示:
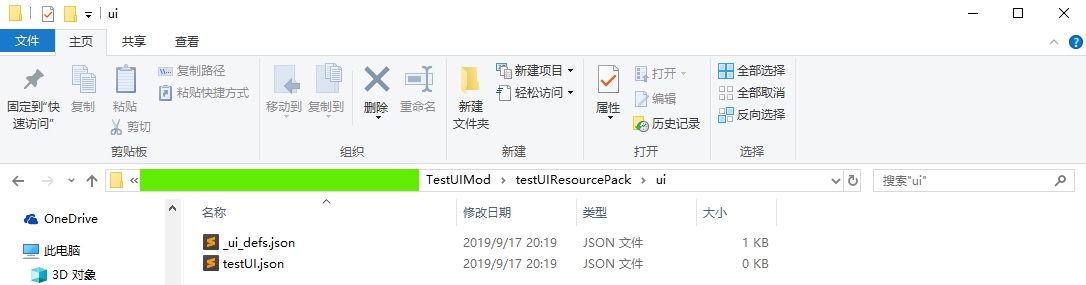
在ui文件夹下,我们创建testUI.json和_ui_defs.json这2个json文件,如下图所示:
testUI.json文件是我们创建出来的界面文件,用来描述我们这个界面的控件和布局,而_ui_defs.json这个文件名称不能修改,它的作用是提醒MC加载我们给定的UIJson文件,没有写在_ui_defs.json中的UIJson文件不会被MC加载。
_ui_defs.json中的内容如下,其中key不可以修改,list中的内容就是我们需要加载的每一个UIJson界面文件,这里我们写上了我们想加载的testUI.json在ui目录下。
{
"ui_defs" : [
"ui/testUI.json"
]
}
现在开始我们的testUI.json的内容,这里我们只添加一个文本框和一个按钮。查看《UI说明文档》,我们找到Label和ImageButton这2个控件的json和说明,将其粘贴进来作为模板,然后真正会被显示的内容是main screen下的,这里我们只在界面screen中加入了一个名叫test_label的继承于下面的testUI.label,一个名叫test_button的继承于testUI.button,这些参数的解释参考《UI说明文档》中,这里需要说明的是button中的"$pressed_button_name" : "%testUI.OnTestUIButtonPressed" 这一行,说明了button的绑定函数是OnTestUIButtonPressed,这个函数与Python中的函数名称一致,因此结果如下:
{
"namespace": "testUI",
"main@common.base_screen": {
"controls":[
{
"test_label@testUI.label": {}
},
{
"test_button@testUI.button": {}
}
]
},
"label": {
"anchor_from" : "top_left",
"anchor_to" : "top_left",
"auto_expand" : false,
"color" : [ 1, 1, 0, 0.8],
"font_size" : "large",
"layer" : 5,
"offset" : [ "40%+0px", "20%+0px" ],
"shadow" : false,
"size" : [ "50%+0px", "20%+0px" ],
"text" : "Hello World",
"text_alignment" : "left",
"type" : "label",
"visible" : true
},
"button@common.button" : {
"$default_color" : [ 1, 1, 1 ],
"$default_texture" : "textures/ui/btn",
"$hover_texture" : "textures/ui/btn_click",
"$labelText" : "",
"$label_font_size" : "normal",
"$pressed_button_name" : "%testUI.OnTestUIButtonPressed",
"anchor_from" : "top_left",
"anchor_to" : "top_left",
"controls" : [
{
"default" : {
"layer" : 2,
"texture" : "$default_texture",
"type" : "image"
}
},
{
"hover" : {
"layer" : 2,
"texture" : "$hover_texture",
"type" : "image"
}
},
{
"pressed" : {
"layer" : 2,
"texture" : "$hover_texture",
"type" : "image"
}
},
{
"button_label" : {
"color" : "$default_color",
"font_size" : "$label_font_size",
"layer" : 3,
"shadow" : false,
"text" : "$labelText",
"type" : "label"
}
}
],
"layer" : 1,
"offset" : [ "60%", "60%" ],
"size" : [ "20%", "20%" ],
"visible" : true
}
}
二、创建Python逻辑
创建相应的界面逻辑分为两个部分,第一个部分是在什么时机创建界面,第二个部分是创建的界面自身的逻辑是什么。
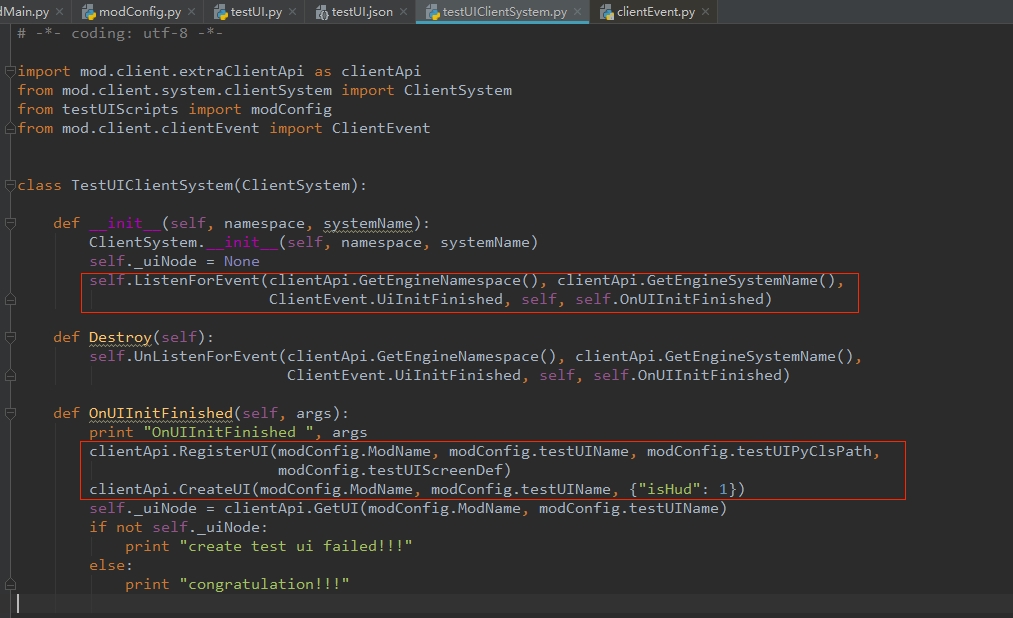
第一个部分我们利用API上已有的客户端事件UiInitFinished事件,在引擎初始化完成后就创建我们的testUI界面,上面的部分是监听事件,下面部分是注册和创建界面,具体的内容可以参考testUIMod内容。
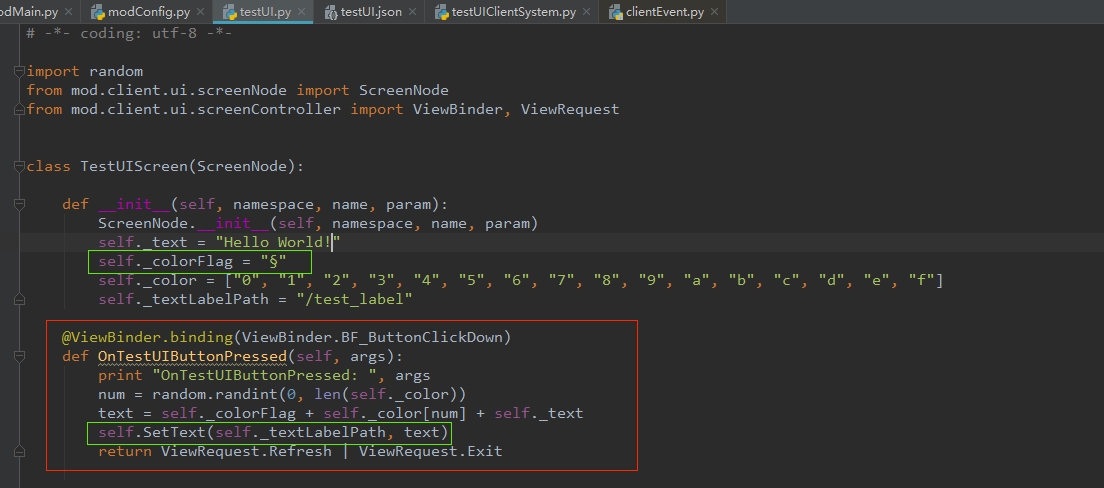
第二个部分是继承引起内部的基类ScreenNode,在我们自身的TestUIScreen中,我们利用《UI说明文档》中的绑定按钮相关逻辑,这里我们绑定了按钮的Down(按下)事件,OnTestUIButtonPressed这个函数的名称是在json中已经确定好的。
这样其实我们已经完成了一个Label和一个Button的功能。但是我们想做多一些。
三、使用UIAPI
我们利用《UI API》文档中对Label的接口,我们找到SetText这个接口用来给我们的Label设置内容,为了炫酷一点,利用了游戏原生支持的格式化,具体可以参考这个网站https://minecraft-zh.gamepedia.com/index.php?title=%E6%A0%B7%E5%BC%8F%E4%BB%A3%E7%A0%81&variant=zh)
这里我们将按钮和文本框的内容联系起来,点击按钮会随机改变文本框的内容,这里我们通过改变§+(0-9 a-f)来改变文本框的颜色。其中:
self._colorFlag这个是这个特殊样式代码的起始符
self._textLabelPath是在json中从main节点到该节点的路径,因为我们这个test_label是直接挂接在main下面的,因此路径为/test_label.
当然,更多API功能还需要你的发现和尝试。