# 外观
最后,我们回顾学习如何修改方块的外观。
# 在编辑器中添加

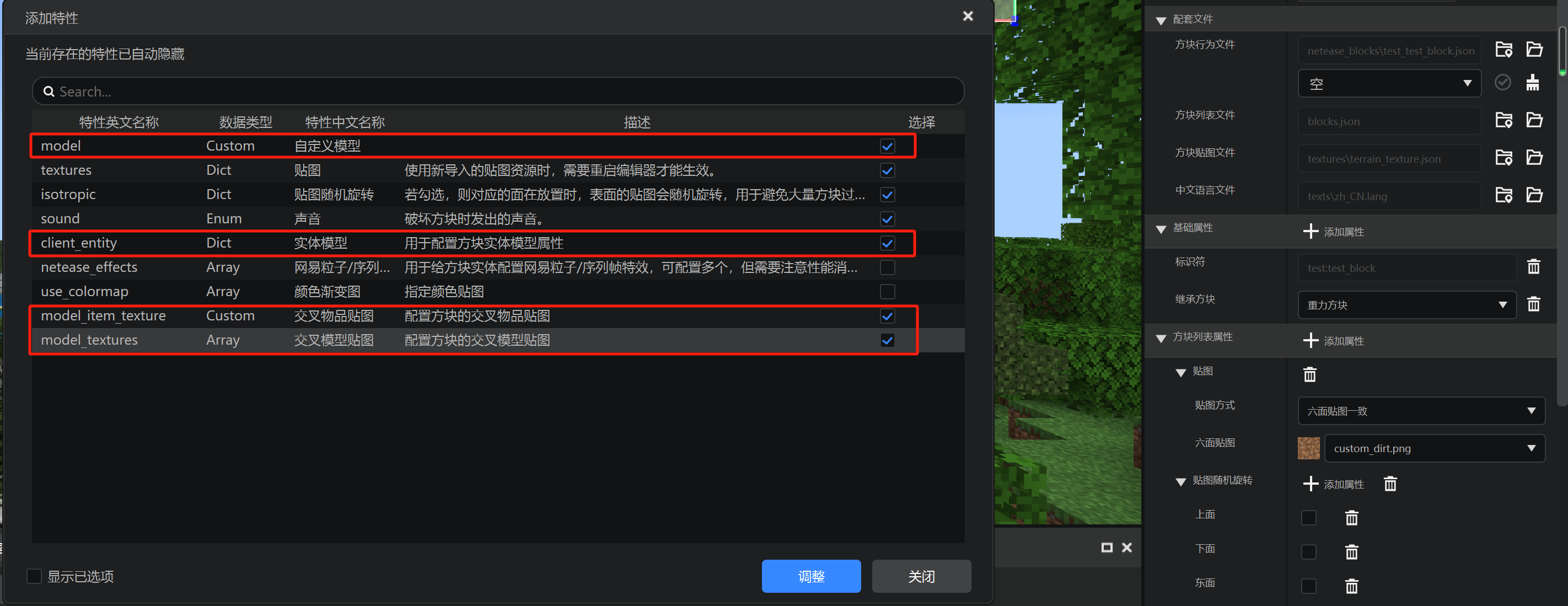
我们回到test:test_block方块,在“方块列表属性”中像这样选中并添加一些属性。

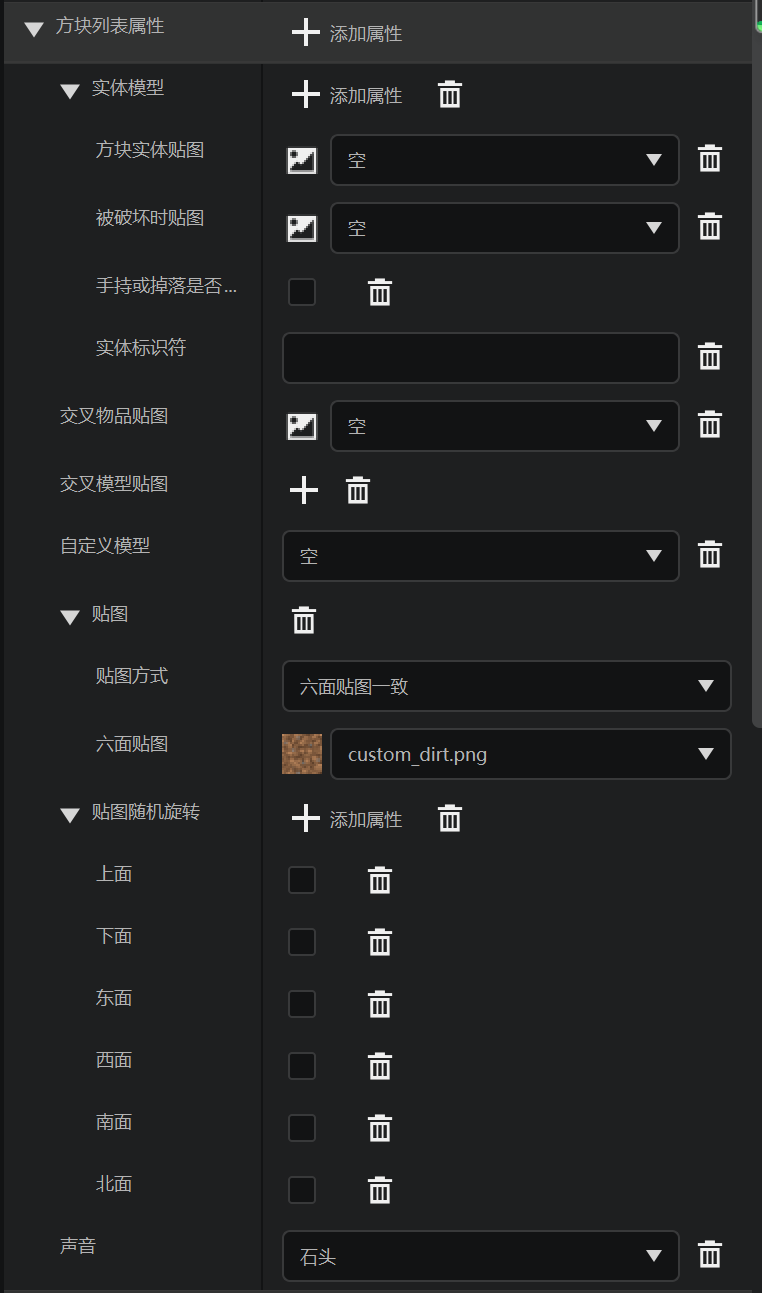
在属性栏中,我们产生了如图所示的属性列表。要注意的是,我们此处是为了演示对应关系而将他们全部添加进来了,事实上,在实际操作中,我们未必需要这些全部同时存在。你马上就会知道这些属性之间的含义有哪些异同。
# 实际文件
我么打开资源包的blocks.json文件:
{
"format_version": [
1,
1,
0
],
"test:loot": {
"textures": "test:barrel_side"
},
"test:test_block": {
"client_entity": {
"hand_model_use_client_entity": false,
"identifier": ""
},
"isotropic": {
"down": false,
"east": false,
"north": false,
"south": false,
"up": false,
"west": false
},
"model_item_texture": "",
"model_textures": [
],
"netease_model": "",
"sound": "stone",
"textures": "test:custom_dirt"
}
}
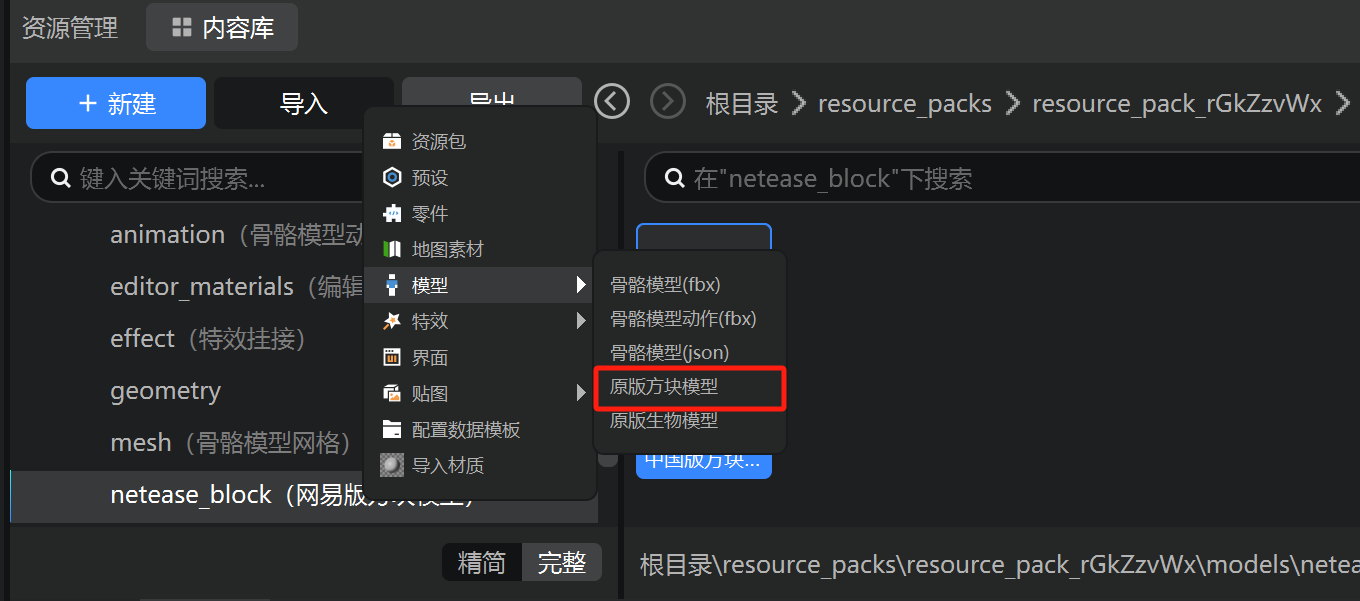
首先,我们关注netease_model字段,这用于控制方块是否使用自定义模型。使用自定义模型的方块如同实体一样,可以拥有更细致的外观。使用这种方法定义的自定义模型必须是网易特有的JSON格式,关于如何制作这种JSON格式,你可以详细参考官方文档的自定义方块模型 (opens new window)页面。特别地,我们这里展示如何在编辑器中通过导入.bbmodel文件来产生网易自定义的方块模型格式:

在导入完成后,我们可以在资源包的models文件夹下的netease_block文件夹中找到对应模型的JSON文件。一个示例的JSON文件形如此:
{
"format_version": "1.13.0",
"netease:block_geometry": {
"bones": [
{
"cubes": [
{
"origin": [-16, 0, 8],
"size": [16, 16, 0],
"pivot": [-8, 0, 8],
"rotation": [0, -45, 0],
"uv": {
"north": {
"texture": 0,
"uv": [
0,
0
],
"uv_size": [
16,
16
]
}
}
},
{
"origin": [-16, 0, 8],
"size": [16, 16, 0],
"pivot": [-8, 0, 8],
"rotation": [0, 45, 0],
"uv": {
"north": {
"texture": 0,
"uv": [
0,
0
],
"uv_size": [
16,
16
]
}
}
}
],
"name": "unknown_bone",
"pivot": [
0,
0,
0
]
}
],
"description": {
"identifier": "customblocks:web_preset",
"use_ao": true
}
}
}
该模型文件是网易内置的一个特殊模型文件,标识符可以在文件内容中轻松找到,为customblocks:web_preset。由于是内置的,这也意味着我们不能再采用这个标识符作为模型名。
如果我们将netease_model字段设置为这个customblocks:web_preset模型,那么我们将允许直接在blocks.json文件中配置使用交叉贴图模型的方块。model_textures和model_item_texture字段将在此时有效。如果netease_model字段设置为其他值,这两个字段将无效。关于交叉贴图方块相关字段如何设置可以查看官方文档自定义交叉贴图方块 (opens new window)页面。
最后我们来看client_entity字段。该字段是用于配置客户端方块实体的。方块实体允许方块在客户端使用自定义模型的同时使用与实体一样的模型动画。在这里,我们接受的模型不再是方块模型,而是直接接受一个实体客户端定义文件的标识符,也就是直接引用一个实体客户端定义。可想而知,实体的所有渲染表现形式都可以轻松在这里的方块实体中实现。具体方块实体相关字段的配置可以参考官方文档自定义方块实体外观 (opens new window)页面。



